تركيب القالب :
إختيار اللغة :
- إقتح واجهة بلوجر و اتجه لقسم .
- إختر اللغة التي تعمل به (االلغات الإفتراضية الموجودة في القالب هي العربية - الإنجليزية - الفرنسية - الألمانية ).
ملاحظة!
هناك بعض الكلمات التي يجب تغييرها يدويا في مثل نصوص رسائل المدونة الإلكترونية و صفحة تحويل الروابط.
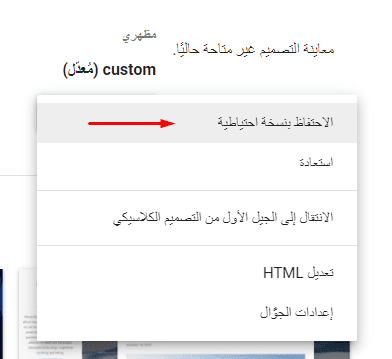
رفع القالب :

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3' b:responsive='true' b:templateVersion='1.3.3' expr:class='data:blog.languageDirection' expr:dir='data:blog.languageDirection' expr:lang='data:blog.locale' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:attr expr:value='data:view.isSingleItem ? "og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#" : "og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#"' name='prefix'/>
<b:skin><![CDATA[
/* -----------------------------------------------
Name : Cleaning Template
Designer URL : https://qawa3id.com/
year : 2024
----------------------------------------------- */
]]></b:skin>
</head>
<body>
<b:section class='main' id='main' showaddelement='yes'/>
</body>
</html>تفعيل القالب :

تجهيز أكواد الميتا :
أغلب أكواد الميتا في قالب قواعد ويب جاهزه وتعمل بشكل تلقائي حسب القيم التي يمكن استخلاصها من كل صفحة ، لكن بعض أكواد الميتا لابد من إضافتها بشكل يدوي داخل القالب .
نقوم بفتح تبويب والضغط على زر ثم إختيار سنجد في بداية الأكواد الجزء
المكتوب أعلاه <!-- Meta Codes --> ما تحت هذا العنوان هو ما ستقوم بملء محتواه والضغط على زر الحفظ كالتالي :

معرف (id) تطبيق الفيس بوك .
معرف (id) حساب مدير التطبيق .
رابط صفحة موقعك على الفيس بوك .
رابط حساب المؤلف على الفيس بوك
إعدادات القالب :
| المعرف | عناصر التحكم | الوظيفة |
|---|---|---|
| lazy-load | تحميل بطيء للصور | [true] تحميل الصور بعد تحريك الماوس او السكرول |
| lazy-ads | التحميل البطيء للإعلانات | [true] تحميل إعلانات أدسنس بعد القيام بالسكرول |
| menu-fixed | تثبيت رأس المدونة | [true] تثبيت رأس المدونة عند السكرول |
| adsense-url | رابط سكربت الأدسنس | [https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890] رابط سكربت الأدسنس لإضافته بشكل تلقائي وتسريع الإعلانات اكثر (false : إبطال الإعلانات) |
| comment-system | نظام الإعلانات | [blogger - disqus - facbook] إختيار نظام التعليقات في مدونتك حاليا يمكن تفعيل نظام واحد للتعليقات للحفاظ على السرعة |
| disqus-id | معرف disqus | معرف disqus الذي تحصل عليه في الموقع ، تضع هذا المعرف إذا كنت تستعمل نظام تعليقات disqus |
| support-webp | دعم صيغة الصور webp | [true] تشغيل دعم تحويل الصور إلى صيغة webp. |
| img-appear | تأثير ظهور الصور | [zoomin - fade - zoomout - rotate - blur] تأثير او Amimation التي تحدث عند ظهور الصور |
| spinner | إضهار preloader | إضهار preloader خلال تحميل المدونة |
| darkmode-button | إضهار زر الوضع المظلم | [true] إضهار زر الوضع المظلم في الهيدر |
| bookmark-button | إضهار زر المقالات المفضلة | [true] إضهار زر المقالات المفضلة في الهيدر و المقالات |
| show-article-settings | إضهار إعدادات المقال | [true] تشغيل إعدادات المقال مع كل الخصائص المتعلقة بها |
| show-scrollTop | إضهار زر الصعود لأعلى | [true] إضهار زر الصعود لأعلى |
| show-post-navigation | إضهار التنقل بين المقالات | [true] تشغيل خاصية التنقل بين المقالات |
| show-author | إضهار آداة الكاتب | [true] إضهار آداة الكاتب أسفل المقال |
| related-style | تصميم آداة المواضيع ذات صلة | [slider - grid - list] إختيار تصميم لأداة المواضيع ذات صلة من بين 3 تصاميم مختلفة |
| show-related | تشغيل آداة مواضيع ذات صلة | [true] تشغيل آداة مواضيع ذات صلة أسفل المقال |
| max-related | العدد الأقصى للمقالات | العدد الأقصى للمقالات في آداة المواضيع ذات صلة |
| see-also | تشغيل آداة إقرأ أيضا | [true] تشغيل آداة إقرأ أيضا في صفحة المقال |
| read-also-position | مكان آداة إقرأ أيضا | [top - mid - bot] إختر واحدة من القيم التالية لتغيير مكان اللآداة |
| toc | تشغيل آداة جدول المحتويات | [true] تشغيل آداة جدول المحتويات |
| no-select | إيقاف خاصية النسخ | [true] إيقاف خاصية النسخ لمنع سرقة المحتوى |
| no-mouse | إيقاف الزر الأيمن للماوس | [true] إيقاف الزر الأيمن للماوس |
| invert-logo | عكس ألوان اللوجو | [true] عكس ألوان اللوجو في الوضع المظلم (خاصية في مرحلة التجريب) |
| activate-redirect | تشغيل خاصية تحويل الروايط | [true] تشغيل خاصية تحويل الروايط |
| redirect-page | رابط صفحة تحويل الروابط | [URL] رايط صفحة الروابط التي قمت بإنشائها ووضع الكود الخاص بها |
| redirect-text-Configure | النص الدي يظهر خلال عملية التحميل | [جاري تهيئة الرابط] النص الدي يظهر خلال عملية التحميل حتى إنتهاء الوقت |
| redirect-text-ready | النص الدي يظهر عند اكتمال التحميل | [الرابط جاهز] النص الدي يظهر عند اكتمال التحميل |
| redirect-text-err | النص الدي يظهر في حال عطب الرابط رأو عدم وجوده | [رابط معطل] النص الدي يظهر في حال عطب الرابط رأو عدم وجوده |
| redirect-timer | الوقت الدي تأخده صفحة التحويل لتحميل الرابط | [15] الوقت الدي تأخده صفحة التحويل لتحميل الرابط |
| redirect-block-site | المواقع أو النطاقات التي لا تريد إشتغال صفحة تحويل الروابط عليها | [google.com,facebook.com] المواقع أو النطاقات التي لا تريد إشتغال صفحة تحويل الروابط عليها |
| redirect-popup | إضهار موقت تحويل الروابط في نافذة | [true] إضهار موقت تحويل الروابط في نافذة بدل إضهاره في الصفحة |
| redirect-protection | تشغيل وضع حماية الرابط | [true] تشغيل وضع حماية الرابط |
عناصر القالب :
القائمة الرئيسية :
لعرض قائمة فرعية تحت رابط رئيسي يتم إضافة _ قبل عنوان الرابط ، ثم ترتيب الروابط باستخدام الأسهم الصغيرة بالجانب الأيسر لجعل الروابط الفرعية أسفل الرابط الرئيسي.
إضافة عنصر فرعي في المستوى الثاني :
لعرض قائمة فرعية تحت رابط فرعي يتم إضافة __ قبل عنوان الرابط ، ثم ترتيب الروابط باستخدام الأسهم الصغيرة بالجانب الأيسر لجعل الروابط الفرعية أسفل الرابط الفرعي.
رسائل المدونة الإلكترونية :

السلايدر الرئيسي و شريط الأخبار :

- recent : عرض التدوينات الأخيرة
- random : عرض تدوينات عشوئية
- تسمية : عرض تدوينات من تصنيف محدد
- data-no : خاصة بعدد التدوينات التي تظهر في الآداة بالنسبة لشريط الأخبار
- data-slider : لتفعيل السلايدر او إبطاله بالنسبة للسلايدر الرئيسي ( yes ) لتفعيل السلايدر و ( no ) لإبطاله.
الأقسام الرئيسية :





قائمة الروابط :

[List2] :

[ACC] :

[GAL][2] :

[SOC] :
- telegram
- tumblr
- youtube
- behance
- flickr
- blogger
- wordpress
- skype
- google-play
- google-news
- tiktok
- discord
- quora
- khamsat
- mostaql
- tradent
- kafil
- paypal
- dribbble
- twitch
- facebook-messenger
- snapchat
- shopify
- x-twitter
المشاركات الرائجة :

آداة الترجمة :
'آخر المشاركات','تصنيف','السابق','التالي','إعدادت المقال','وقت القراءة','حجم الخط : ','تباعد الأسطر :','دقيقة','إضهار المزيد','إخفاء','المفضلة','نسخ','تم النسخ','الإسم','البريد الإلكتروني','الرسالة','إرسال','مشرف','هذا أحدث المواضيع','هذا أقدم المواضيع','جدول المحتويات :','إقرأ أيضا','بدون عنوان','جميع الحقوق محفوظة','رد','لا توجد مفضلة','عرض المزيد','جار التحميل ...','هذا كل شيء','بدون تصنيف', 'مشرف قسم :','مواضيع ذات صلة','عرض المزيد','المؤلف : ','فيسبوك', 'واتساب', 'تويتر', 'تيليغرام'

آداة الكتاب :
من خلال هذا القسم يتم إضافة أداة خاصة بكل كاتب تشمل جميع بياناته ويمكن من خلالها التحكم في عدة أشياء في نفس الوقت :
إضافة رتبة أو وظيفة الكاتب في المدونة.
إضافة روابط الصفحات الشخصية للكاتب على مواقع التواصل الاجتماعي.
إضافة وحدات اعلانية مستقلة لكل كاتب تظهر في تدويناته فقط.
ثانياً - نقوم بكتابة أسم المؤلف في خانة العنوان ، ولابد أن يكون أسم المؤلف المكتوب في العنوان متطابق مع أسم المؤلف في المدونة من حيث الهمزات والنقاط والمسافات...إلخ .

ثالثا - نقوم بإستخدام الإدخالات التالية لإضافة محتوى الأداة الخاصة بالكاتب :
| المعرف | الوظيفة |
|---|---|
| rank | رتبة الكاتب في المدونة |
| about | نبذة عن الكاتب |
| top-ad | شفرة إعلانية تظهر في بداية جميع مقالات هذا المؤلف |
| mid-ad | شفرة إعلانية تظهر في منتصف جميع مقالات هذا المؤلف |
| bot-ad | شفرة إعلانية تظهر في نهاية جميع مقالات هذا المؤلف |
| str-ad | شفرة إعلانية تظهر قبل عنوان جميع مقالات هذا المؤلف |
| pgn-ad | شفرة إعلانية تظهر بعد أزرار تقسيم المقال في جميع مقالات هذا المؤلف |
| rlt-ad | شفرة إعلانية تظهر قبل المقالات المشابهة في جميع مقالات هذا المؤلف |
| cmt-ad | شفرة إعلانية تظهر قبل التعليقات في جميع مقالات هذا المؤلف |
| end-ad | شفرة إعلانية تظهر أسفل التعليقات في جميع مقالات هذا المؤلف |
كذلك يمكن إدخال اسم اي موقع تواصل اجتماعي بحروف انجليزية صغيرة مثال facebook اوtwitter او instagram

الأكواد القصيرة :
بعض الأكواد القصيرة يمكن استخدامها داخل التدوينات او لعمل صفحات ثابته مثل صفحة تحويل الروابط أو صفحة نموذج الاتصال . ويتم إضافة الكود داخل تبويب أثناء كتابة المشاركة
تحويل الروابط :
<div id="pageredirect"></div>إتصل بنا :
<div id="qawa3id-contact-form"></div>تشغيل تعليقات Disqus :
<div id="qw-disqusCmnt"></div>تشغيل تعليقات Facebook:
<div id="qw-fbCmnt"></div>مقالة بدون شريط جانبي :
<div id="qw-widepost"></div>تقسيم المقال (تقسيم مرقم) :
<--->تقسيم المقال :
<><>عداد الخطوات :
<ol class="step noList">
<li>لوريم إيبسوم (Lorem Ipsum) هو ببساطة نص شكلي (بمعنى أن الغاية هي الشكل وليس المحتوى) تفعل في صناعن شعدر الوطاب. كان لوريم إيبسوم ولايزال المعيار للنص الشكلي منذ القرن الخامس عشر عندما قامت بمهمة مجهولة برص مجموعة من الأحرف بشكل عشوائي أخذتها من نص</li>
<li>لوريم إيبسوم (Lorem Ipsum) هو ببساطة نص شكلي (بمعنى أن الغاية هي الشكل وليس المحتوى) تفعل في صناعن شعدر الوطاب. كان لوريم إيبسوم ولايزال المعيار</li>
<li>لتكون كتيب بمثابة دليل أو مرجع شكلي لهذه الأحرف. خمسة قرون من الزمن لم تقضي على هذا النص ، بل انه حتى صار مستخدماً وبشكله الأصلي في الطباعة والتنضيدنيو.</li>
<li>لتكون كتيب بمثابة دليل أو مرجع شكلي لهذه الأحرف. خمسة قرون من الزمن لم تقضي على هذا النص ، بل انه حتى صار مستخدماً وبشكله الأصلي في الطباعة والتنضيدنيو.</li>
</ol>
مقولة أو اقتباس مع معلومات صاحبها:
<blockquote class="style-2">
المقولة
<div class="block-author">
<div class="block-img">
<img alt="المؤلف" data-src="صورة صاحب المقولة"/>
</div>
<div class="block-info"><span class="block-name">إسم صاحب المقولة</span><span class="block-desc">وصف صاحب المقولة</span></div></div>
</blockquote>
جدول :
<div class="table">
<table>
<thead>
<tr>
<th>بيانات</th>
<th>بيانات</th>
<th>بيانات</th>
</tr>
</thead>
<tbody>
<tr>
<td>بيانات</td>
<td>بيانات</td>
<td>بيانات</td>
</tr>
</tbody>
</table>
</div>
صور متقابلة :
<div class="gridImage">
<!-- [الصورة] -->
<div class="PLHolder">
<img alt="تعريف بسيط لمحتوى الصورة" data-src="رابط الصورة" />
</div>
<!-- [أعد تركيب هذا الجزء حسب عدد الصور التي تريد إضافتها] -->
</div>
</div>
معرض الأكواد البرمجية :
<pre><code>أكواد برمجية</code></pre>
الرسائل:
ملاحظة :
<p class="note">محتوى الرسالة</p>
إنذار!
<p class="note noteAlert">محتوى الرسالة</p>
مبارك
<p class="note noteGift">محتوى الرسالة</p>
تحذير!
<p class="note noteWarning">محتوى الرسالة</p>
الأزرار :
<a class="button" href="هنا تضع الرابط">زر عادي</a>
<a class="button outline" href="هنا تضع الرابط">زر عادي</a>
تحميل:
<a class="button" href="هنا تضع الرابط">تحميل<i class="icon download"></i></a>
معاينة :
<a class="button" href="هنا تضع الرابط">معاينة<i class="icon demo"></i></a>
جوجل نيوز :
<a class="button outline" href="هنا تضع الرابط" target="_blank">إنظم إلينا في جوجل نيوز<svg class='icon fa-google-news'><use xlink:href="#ic-google-news"></use></svg></a>
تبرع :
<a class="button donation" href="هنا تضع الرابط">تبرع<i class="icon donation"></i></a>
شراء :
<a class="button" href="هنا تضع الرابط">شراء<i class="icon cart"></i></a>
تواصل في الواتساب :
<a class="button whatsapp" href="هنا تضع الرابط">إتصل بي<i class="icon whatsapp"></i></a>
تحميل و معاينة :
<div class="buttonInfo">
<a class="button" href="هنا تضع الرابط">تحميل<i class="icon download"></i></a>
<a class="button outline" href="هنا تضع الرابط">معاينة</a>
</div>
تحميل ملف :
<div class="downloadInfo">
<span class="fileType" data-text="لاحقة الملف (zip , rar ....)"></span>
<div class="fileName">
<span>إسم الملف.zip</span>
<span class="fileSize">حجم الملف</span>
</div>
<a aria-label="تحميل" class="button fileLink" href="رابط تحميل الملف"><i class="icon download"></i></a>
</div>
أكورديون :
<div class="accordion">
<div class="accordion-head"><i class="accorIcon"></i>سؤال</div>
<div class="accordion-body" style="">لوريم إيبسوم (Lorem Ipsum) هو ببساطة نص شكلي (بمعنى أن الغاية هي الشكل وليس المحتوى) تفعل في صناعن شعدر الوطاب. كان لوريم إيبسوم ولايزال المعيار للنص الشكلي منذ القرن الخامس عشر عندما قامت بمهمة مجهولة برص مجموعة من الأحرف بشكل عشوائي أخذتها من نص ، لتكون كتيب بمثابة دليل أو مرجع شكلي لهذه الأحرف. خمسة قرون من الزمن لم تقضي على هذا النص ، بل انه حتى صار مستخدماً وبشكله الأصلي في الطباعة والتنضيدنيو.</div>
<div class="accordion-head"><i class="accorIcon"></i>سؤال</div>
<div class="accordion-body" style="">لوريم إيبسوم (Lorem Ipsum) هو ببساطة نص شكلي (بمعنى أن الغاية هي الشكل وليس المحتوى) تفعل في صناعن شعدر الوطاب. كان لوريم إيبسوم ولايزال المعيار للنص الشكلي منذ القرن الخامس عشر عندما قامت بمهمة مجهولة برص مجموعة من الأحرف بشكل عشوائي أخذتها من نص ، لتكون كتيب بمثابة دليل أو مرجع شكلي لهذه الأحرف. خمسة قرون من الزمن لم تقضي على هذا النص ، بل انه حتى صار مستخدماً وبشكله الأصلي في الطباعة والتنضيدنيو.</div>
</div>
كلمة من المطورين :
- لا تتوانى في تقديم محتوى حصري ومفيد للمستخدم الزائر لمدونتك.
- إحرص على التأكد من مصدر أي كود تضيفه في مدونتك.
- إستمر في التطوير كل يوم و لو بالشيئ القليل.
- ضع تجربة المستخدم هي أولويتك وليس الوصول لمحركات البحث.
- لا تتعجل القبول في الأدسنس و ركز على إستقطاب أكبر عدد من الزيارات الطبيعية.